Is there a way to generate an integrated address (monero address + payment id) using javascript or PHP? This is assuming we just need the public monero address or do we also need the public view key and spend key too?
-
Not a real answer but go ahead and check this site's javascript.– MaxithiCommented Jan 5, 2018 at 12:12
-
Can you also be more precise in your question. Which parts of the generation do you need? Do you already have the secret keys and public keys?– MaxithiCommented Jan 5, 2018 at 16:20
-
What do you mean by what parts? I thought you only need the "PUBLIC" view key and the "PUBLIC" spend key to generate them? --- That site helps alot.. thanks!– Patoshi パトシ ♦Commented Jan 5, 2018 at 17:09
-
Correct. With the public view and spend key you can produce an integrated address. My question was whether you had these or if you did need to generate them as well.– MaxithiCommented Jan 5, 2018 at 17:57
-
yes i'll have the public view and public spend keys. I want to generate these on the client or server side during checkout of a shopping cart. so i can link their order to a payment id when they pay.– Patoshi パトシ ♦Commented Jan 5, 2018 at 18:10
Add a comment
|
1 Answer
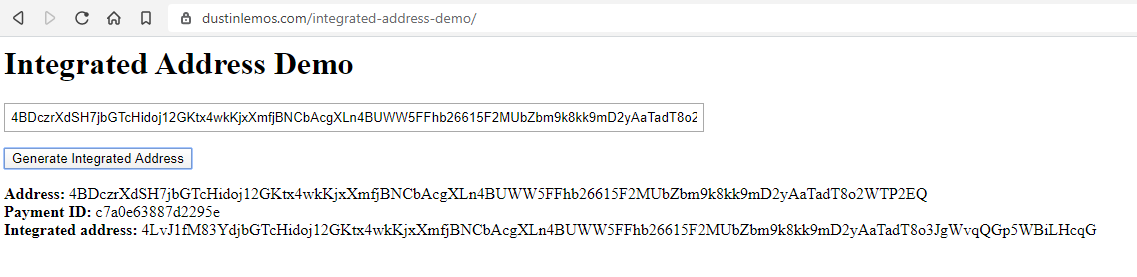
You can generate an integrated address if you just have the monero public address. See here: https://dustinlemos.com/integrated-address-demo/
Source from that site:
<html>
<head>
<title>Integrated Address Demo</title>
<meta charset="utf-8">
<script src="js/jquery.min.js"></script>
<script src="js/crc32.js"></script>
<script src="js/mnemonic.js"></script>
<script src="js/biginteger.js"></script>
<script src="js/config.js"></script>
<script src="js/base58.js"></script>
<script src="js/sha3.js"></script>
<script src="js/cn_util.js?2"></script>
<script src="js/addresses.js"></script>
</head>
<body>
<h1>Integrated Address Demo</h1>
<p>
<input id='input-address' type="text" style="padding: 5px; width: 700px;" placeholder="Enter a standard (netbyte 12) XMR Address" />
</p>
<button id='generate'>Generate Integrated Address</button>
<p>
<strong>Address:</strong> <span id='address'></span><br />
<strong>Payment ID:</strong> <span id='payment-id'></span><br />
<strong>Integrated address:</strong> <span id='integrated-address'></span>
</p>
<script>
$(document).ready(function(){
$('#generate').on('click', function() {
var address = $('#input-address').val();
var result = generateIntegratedAddress(address);
$('#address').text(address);
$('#integrated-address').text(result.integratedAddress);
$('#payment-id').text(result.paymentId);
});
});
</script>
</body>
</html>
addresses.js file:
//This file was created using code from luigi1111's address tools
//located at https://xmr.llcoins.net/
//see copyright below
//functions for various XMR/Cryptonote stuff
//(c) 2016 luigi1111
//can't imagine this is useful for anything but this site, but
//Licensed under the MIT license:
//http://www.opensource.org/licenses/MIT
//requires cn_util.js, mnemonic.js, sha3.js, and their requirements
generateIntegratedAddress = function (walletAddress) {
var addr58 = walletAddress;
var pubSpend2 = {};
var pubView2 = {};
var pubAddrHex = {};
var pubAddrChksum = {};
var pubAddrForHash = {};
var pubAddrHash = {};
var pubAddrChksum2 = {};
var xmrAddr = {};
if (addr58.length !== 95 && addr58.length !== 97 && addr58.length !== 51 && addr58.length !== 106){
throw "Invalid Address Length!";
}
//Get the netbyte
var addrHex = cnBase58.decode(addr58);
if (addrHex.length === 140){
var netbyte = addrHex.slice(0,4);
} else {
var netbyte = addrHex.slice(0,2);
}
//viewkey + pID stuff
if (netbyte === "13"){
throw "Invalid Address (netbyte 13): you must use a standard XMR address (netbyte 12)";
}
if (netbyte === "11"){
throw "Invalid Address (netbyte 11): please use a standard XMR address (netbyte 12)";
} else if (addrHex.length === 140){
pubView2.value = addrHex.slice(68,132);
} else {
pubView2.value = addrHex.slice(66,130);
}
if ((netbyte !== "11" && netbyte !== "13") && addrHex.length !== 138 && addrHex.length !== 140){
throw "Invalid Address Length!";
}
var addrHash = cn_fast_hash(addrHex.slice(0,-8));
pubAddrHex.value = addrHex;
if (addrHex.length === 140){
pubSpend2.value = addrHex.slice(4,68);
} else {
pubSpend2.value = addrHex.slice(2,66);
}
pubAddrChksum.value = addrHex.slice(-8);
pubAddrForHash.value = addrHex.slice(0,-8);
pubAddrHash.value = addrHash;
pubAddrChksum2.value = addrHash.slice(0,8);
if (addrHex.slice(-8) != addrHash.slice(0,8)) {
throw "checksum invalid!"
}
// *** Generate random payment ID
var pID = rand_32().slice(0,16);
xmrAddr.value = toPublicAddr("13", pubSpend2.value, pubView2.value, pID);
return {
// "publicViewKey": pubView2.value,
// "publicSpendKey": pubSpend2.value,
"integratedAddress": xmrAddr.value,
"paymentId": pID
}
};
function toPublicAddr(netbyte, pubsk, pubvk, pid){
if (pubvk === undefined){pubk = "";}
if (pid === undefined){pid = "";}
if ((netbyte !== "13" && pid !== "") || (netbyte === "13" && pid === "")){throw "pid or no pid with wrong address type";}
if (netbyte === "11"){pubvk = "";}
var preAddr = netbyte + pubsk + pubvk + pid;
var hash = cn_fast_hash(preAddr);
var addrHex = preAddr + hash.slice(0,8);
return cnBase58.encode(addrHex);
}